Hello my dear friends this is asif gain on Bootstrap in this article we try to make premium bootstrap template.
what we need to do before starting bootstrap theme development basic knowing of html css basic knowing of bootstrap css classes (if you do not know bootstrap basic please read this article bootstrap basic Css list)
Add header
Add navigation menu
Add Mid section
Add footer section
Customizing with CSS
Get final template
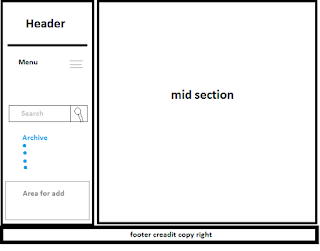
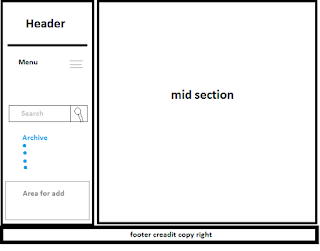
let's do first step quickly Here is our sketch

let's do in code by adding cdn of bootstrap in our head section
We need a full screen responsive design as we sekatch previously thus i am using .container-fluid class in our first div then just add a div in side container-fluid div and give it class .row and .content make another div inside row content div give it class col-sm-3 sidenav and close it. add a new div give it to class col-sm-9 close div make a footer give it class container-fluid. in code it look like this.
we can see in our sketch a search box just below menu so lets create it add this code below menu ul code
Our side menu is complet lets go for mid section
For creating popular post slider we use .carousel and .slide classes lets create first slider skeleton in code.
you can see our content slider is made by 3 part main div myCarousel having default slider class=> myCarousel
div carousel-inner that contain div item, any thing in side div item can slide or move, it may be image or text.
at the last we have a tag that contain left right button.
currently result will lock like this
Our bootstrap content slider is ready but we need content for it lets create content
our theme is for blog or product based website so we need to create content html according our need.
for making responsive image with text area we will use class="thumbnail",class="caption", and take 3 div with class="col-md-4" and one outer div with class row the total html code is look like this



Just copy past this code in all 3 div item in our content slider you will see this result
Lets assamble all part and see how our theme currently look.
We are going good let's go ahead and create post and comment area.
for post section we are going to write heading "RECENT POSTS" a separator line --------- , "label" for post "postdata", "Read more"
The code will look like this
what we need to do before starting bootstrap theme development basic knowing of html css basic knowing of bootstrap css classes (if you do not know bootstrap basic please read this article bootstrap basic Css list)
Steps to Create Bootstrap Theme From Scratch
Prepare your theme’s wireframe sketchAdd header
Add navigation menu
Add Mid section
Add footer section
Customizing with CSS
Get final template
let's do first step quickly Here is our sketch

let's do in code by adding cdn of bootstrap in our head section
We need a full screen responsive design as we sekatch previously thus i am using .container-fluid class in our first div then just add a div in side container-fluid div and give it class .row and .content make another div inside row content div give it class col-sm-3 sidenav and close it. add a new div give it to class col-sm-9 close div make a footer give it class container-fluid. in code it look like this.
Add header
just add a header(h4) tag in div sidenav i put name EduTutor you can put any name code example is here
Add navigation menu
For Navigation menu we should use nav-pills class.agin add nev code in sidenav div just after h4 header as shown in below code
we can see in our sketch a search box just below menu so lets create it add this code below menu ul code
Our side menu is complet lets go for mid section
Add Mid section
in mid section we need popular post slider, truly it will a bootstrap content slider and a recent post area and comment sectionFor creating popular post slider we use .carousel and .slide classes lets create first slider skeleton in code.
you can see our content slider is made by 3 part main div myCarousel having default slider class=> myCarousel
div carousel-inner that contain div item, any thing in side div item can slide or move, it may be image or text.
at the last we have a tag that contain left right button.
currently result will lock like this
basic content slider by Carousel slide class
our theme is for blog or product based website so we need to create content html according our need.
for making responsive image with text area we will use class="thumbnail",class="caption", and take 3 div with class="col-md-4" and one outer div with class row the total html code is look like this
result will be look like this
Where Two Oceans Meet
These two bodies of water were merging in the middle of The Gulf of Alaska and there was a foam developing only at their junction.

The Blue Hole Of Belize
This incredible geographical phenomenon known as 'the blue hole' is situated 60 miles off the mainland of Belize.

Glaucus atlanticus
is a planktonic animal that belongs to the oceanic group known as Nudibranches. This amazing-looking.
basic containt slider by Carousel slide class
for post section we are going to write heading "RECENT POSTS" a separator line --------- , "label" for post "postdata", "Read more"
The code will look like this
create comment section . we need leave comment label, text area for comment, submit button and section to show comment. see below code
Add footer section
Just add center tag and in a small tag design by your name here is in code
Customizing with CSS
This is most important part here we change the feel and look of theme i have added comment in code section so we can better understand the css customization here is the code
Get final template
Finally we are going to assemble all part and get our theme here is code
the theme will be look like this













.jpg)
No comments:
Post a Comment